コンピュータエンターテインメント協会(CESA)は、9月2日~4日の期間、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2020」(CEDEC 2020)をオンラインで開催した。
本稿では、9月2日に行われた講演「『アイドルマスター シンデレラガールズ スターライトステージ』制作事例 長期運用でアイドルをより魅力的に輝かせる!3DCGビジュアルのアップデートと実装の手法」についてのレポートをお届けしていく。
本セッションには、Cygames・3DCGアーティストチーム デザイナーの五十嵐蒼氏、クライアントサイドエンジニア エンジニアの横山亜弥氏が登壇。およそ5年にわたる運用実績を持つ『アイドルマスター シンデレラガールズ スターライトステージ』(以下、『デレステ』)のビジュアルアップデート内容において、新しい技術を取り入れつつコンテンツを進化させるために取り組んだ施策について紹介した。

・五十嵐蒼氏
株式会社Cygames/3DCGアーティストチーム/デザイナー
2015年にCygamesに合流し、3Dモーションデザイナーとして『デレステ』の開発・運営までの幅広い期間において3Dミュージックビデオ制作(MV)に携わっている。現在は『デレステ』のモーションリーダーとしてモーションの監修・実装を担当している。
・横山亜弥氏
株式会社Cygames/クライアントサイドエンジニア/エンジニア
2016年にCygamesへ新卒として入社し、クライアントエンジニアとしてスマートフォン向けコンテンツ開発部署に配属。配属当初より『デレステ』の開発・運営に携わり、現在は機能開発のエンジニアリーダーを担当している。

本講演では、3DCGの制作事例を以下の3つの項目に分けて紹介していく。
1.MV新機能追加実装の実例紹介
2.衣装のアップデートについて
3.新規アプリコンテンツ「3Dコミュ」制作事例紹介
■MV新機能追加実装の実例紹介
ここでは、3DCGデザイナーやエンジニアが原案者が求める理想を実現するために具体的に行っているテクニックや、実装方法の具体例を紹介していく。
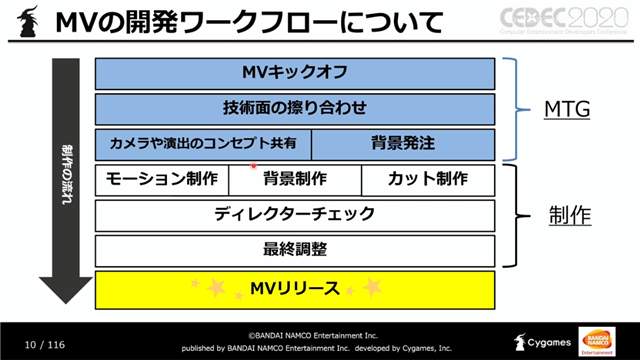
これを説明するにあたり、まずは『デレステ』のMVを作成するための基本的なワークフローを公開した。

最初は、「MVキックオフ」でディレクターがMV制作担当者に向けてコンセプトを共有する。そこで「今回はこういうことをしてみたい」「新しいことをしてみたい」という方針が決まる。続いて、その内容を実現できるかどうかの技術面の擦り合わせが行われる。その後は上記の流れで制作が進行していく。
今回のセッションでは、「MVキックオフ」「技術面の擦り合わせ」「カメラや演出のコンセプト共有」「背景発注」について、新たな仕組みの実装を伴うMV作成を行った際の2つのケースと細かい事例をもとに紹介した。
●ケース1:リアルなライブ感を演出したい
「お願い!シンデレラ(GRAND VERSION)」事例
「GRAND VERSION」とは、最大15人のアイドルがパフォーマンスを行うMVのことで、2019年に新規追加されたシステムとなる。「お願い!シンデレラ」は、『デレステ』初のGRAND VERSION実装曲となるとのこと。この曲自体はもともと実装されていたが、新しいシステムをより際立たせるために、リアルなライブ感を演出するという方針でMVを作成することになったのだという。
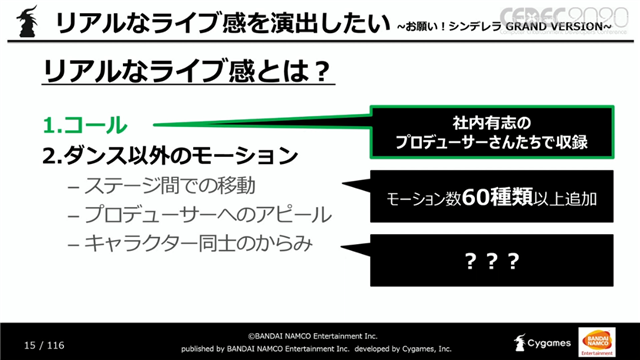
では、「リアルなライブ感」を出すためにはどうすればよいのか。五十嵐氏は、そのために取り入れた2つの要素を以下のように述べた。

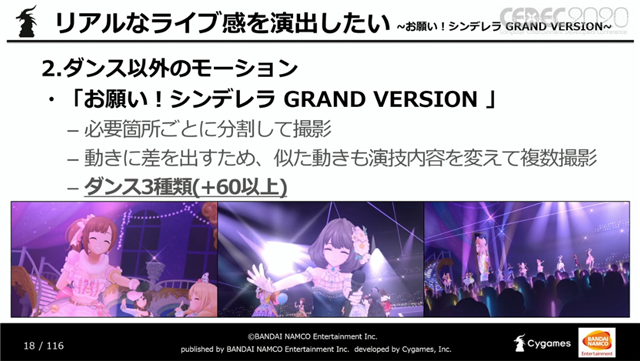
実際のライブにも欠かせない「コール」をゲーム内にも収録。花道を歩いてステージを移動したり、間奏でのアピールや煽りなどダンス以外のモーションを60種類以上追加した。
なお、通常のMVでは1曲を通してダンスを撮影しており、基本的に1~5種類(+α)のモーションを使用している。この「+α」の部分がダンス以外のポーズや演技にあたるのだが、「お願い!シンデレラ(GRAND VERSION)」では大きいステージで移動やアピールを行う想定となっていたため、一連でのキャプチャ撮影が叶わなかった。また、アイドル同士の動きに差を出すために、同じモーションの使いまわしはしたくないという理由から60種類以上のモーションが追加される結果となったという話だった。

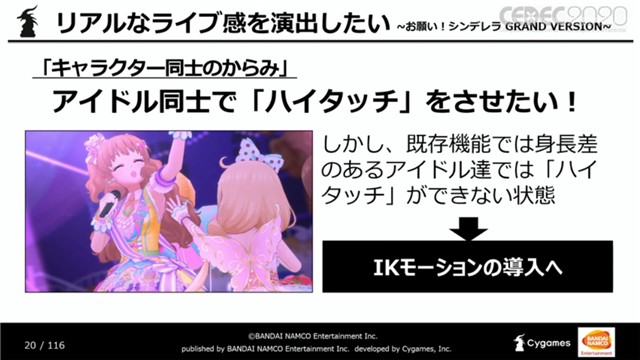
さらに、「キャラクター同士のからみ」として「アイドル同士のハイタッチ」を実現。

▲実際のライブで声優さんたちがハイタッチや手繋ぎをしていたことから、ディレクターより要望が挙がったとのこと。
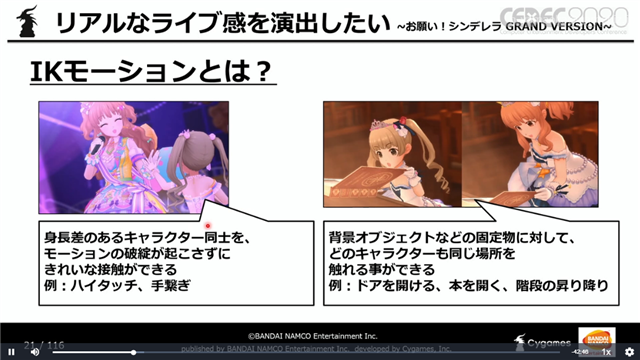
しかし、当時の既存の仕組みでは、身長差があるキャラ同士ではハイタッチができないという問題があった。この問題を解消するために導入されたのが「IKモーション」という仕組みだ。


▲IKモーションに必要なブレンド用のモーションは、最少身長の「横山千佳」と最大身長の「諸星きらり」の2人で作成。1ポジションに2モーションのデータが必要になるので、自分と相手の2ポジション分(計4ポジション分)を作成することで、どの身長のアイドルの組み合わせでもハイタッチができるようになった。
こうした取り組みを行うことで「お願い!シンデレラ(GRAND VERSION)」の「リアルなライブ感を演出したい」というコンセプトを実現させるに至った。実際にできあがったMVでは、歌いながら歩く、客席にアピールをしながら歩く、アイドル同士のハイタッチなどいろいろなモーションを使用している。


▲「お願い!シンデレラ(GRAND VERSION)」のMV。
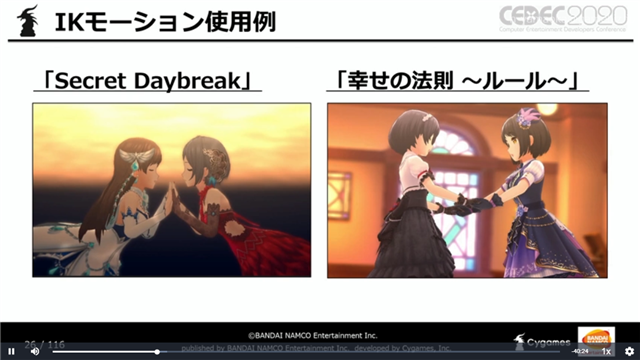
また、ハイタッチ用に作成した背景モーションの仕組みを応用して、「M@GIC☆(GRAND VERSION)」の14人手繋ぎや、「Secret Daybreak」の手合わせ、「幸せの法則 ~ルール~」の手繋ぎなどにIKモーションを活用し、よりアイドル同士の関係性を表現している。


●ケース2:アイドル全員に楽器を演奏させたい
「Unlock Starbeat」事例
「Unlock Starbeat」は、『デレステ』で初めて楽器を使ったMVとなる。今まで、楽器を持たせるという事例がなかったため、これを実現するためにいろいろな課題が出てきた。
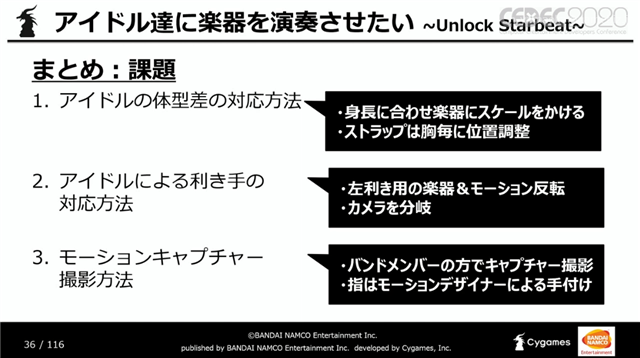
【課題】
・アイドルの体型差の対応方法
・アイドルによる利き手の対応方法
・モーションキャプチャー撮影方法
では、これらの課題をどのようにして解決していったのか。五十嵐氏は次のように説明していった。
・アイドルの体型差の対応方法
楽器演奏に関わる体型差分は大きく分けて2つあるという。
ひとつ目は、「身長差分」。どの身長のアイドルが楽器を持っても違和感が出ないように、楽器にキャラクターと同じスケールをかけることで解決を試みた。

▲上記がスケールをかけた後の状態。キャラクターの身長に合わせてキーボードも大小に調整されていることが分かる。
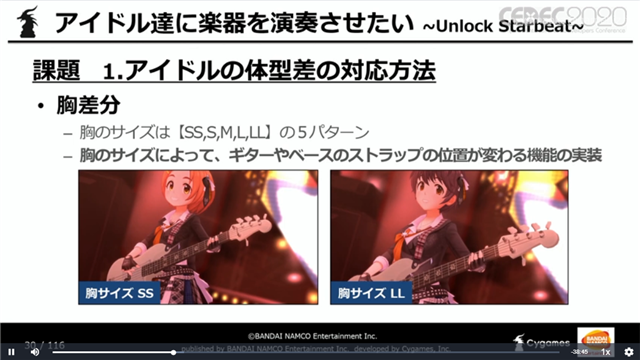
2つ目は「胸差分」。これが、ギターやベースのストラップの埋まり具合に関わってくる。
『デレステ』では、そもそも胸のサイズが「SS、S、M、L、LL」の5パターンに分類されている。これをそのまま実装すると、SSサイズで胸とストラップの間が空いてしまい、LLサイズでは胸にストラップが大きく埋まってしまう問題が発生した。そこで、胸のサイズによってストラップの位置が変わる機能を実装することで、どの胸のサイズのアイドルでも違和感がなくギターやベースを持てるように対応したとの話だった。

▲モデルの胸のサイズに合わせてストラップの形が変わっていることが分かる。
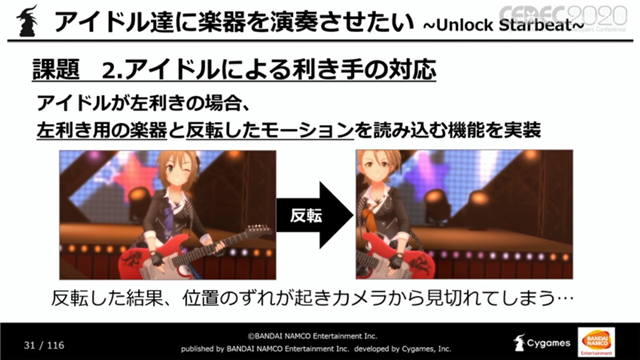
・アイドルによる利き手の対応方法
次に、『デレステ』には左手でギターを弾くことができる「木村夏樹」というアイドルがいる。左手で弾くことに意味があるキャラクターが存在しているため、ここは妥協できないポイント。しかし、右利き用に作成したモーションを反転して左利き用とするだけでは、アイドルがカメラから見切れてしまうという問題が発生した。

▲これは、モーション判定に伴い、キャラクターの移動値も反転するため、元々想定していた箇所よりずれた立ち位置になってしまうことが原因だった。
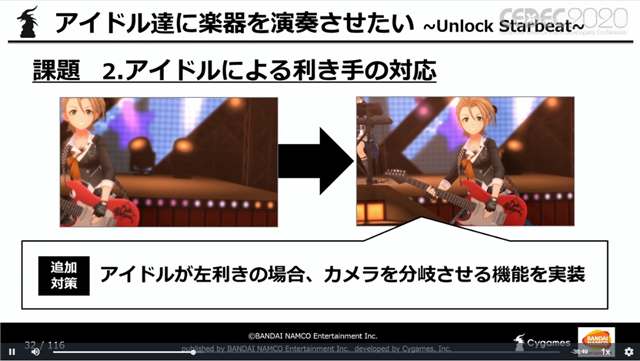
こうした立ち位置のずれに対応するために、カメラを分岐させる機能(左利き専用のカメラ)を実装して対応を試みた。これでアイドルがカメラから見切れることはなくなった。

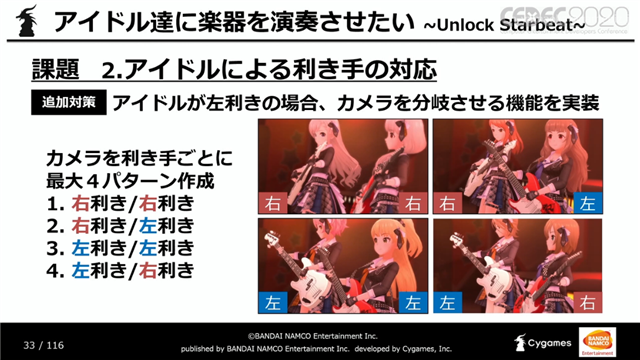
さらに、場合によってはギターとベースの2人が映るシーンもあるため、利き手の組み合わせも含めて1カットに最大4パターンのカメラを作成し、どの利き手のアイドルを編成してもしっかりと映るように対応しているという。

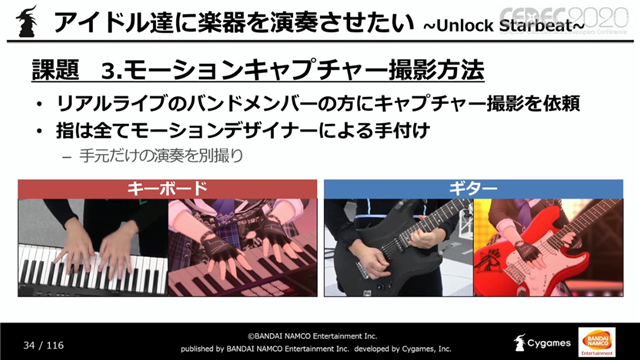
・モーションキャプチャー撮影方法
最後に、楽器演奏を行うMVということで、きちんと楽器を弾いているという動きも大事なところ。楽器演奏時のリアルな動きを再現するため、『デレマス』のリアルライブにも出演したバンドメンバーの方にキャプチャー撮影を依頼し、アイドルが楽器を弾いている姿により説得力を増した。
しかし、指だけはモーションキャプチャーの精度が悪く、撮影をしても調整しなければならない箇所が非常に多かったため、指はキャプチャーせず、手元の演奏に焦点を当てた動画を見ながら、全てモーションデザイナーによる手付で作成していったのだという。


▲アイドルたちに楽器を演奏させるに至った取り組みのまとめ。


▲「Unlock Starbeat」のMV。
●ケースEX:各MVでの事例
そのほか、これでに実装してきた他の機能についても簡単に紹介が行われた。
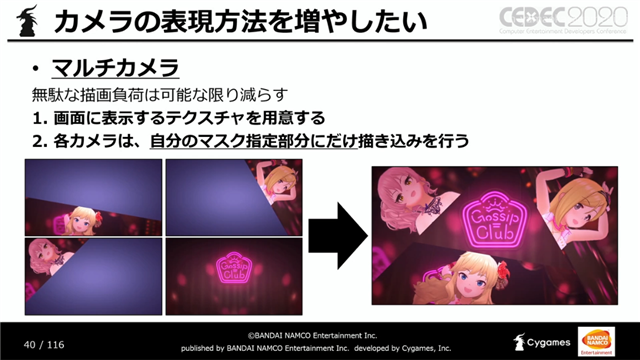
・マルチカメラ

一枚絵だけでない多様なカメラ表現が可能に。カメラひとつひとつに詳細なマスク指定が可能で、そのマスク部分にのみ描画を行っている。複数のカメラを使いつつも、可能な限り無駄な描画をしないことにより負荷を抑えている。

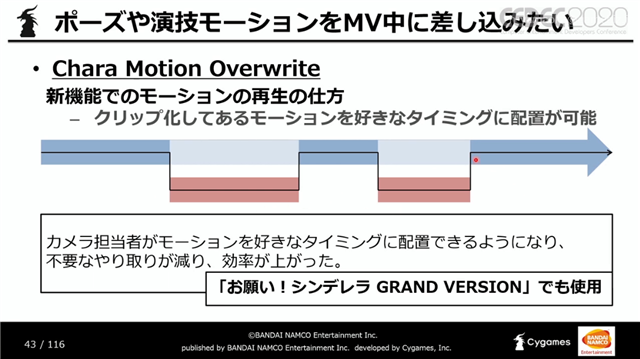
・Chara Motion Overwrite

ポーズや演技モーションをMV中に差し込むために実装した機能。この機能が実装される以前は、ダンスモーションの一部を削除してその箇所にポーズや演技を差し込んでいた。そのため、ポーズや演技のタイミングを変えたいとなった際にはモーション担当者に依頼を出さなければならず、カメラ担当者が気軽に別のモーションを差し込むことができないという状況があったという。
ケース1で紹介した「お願い!シンデレラ(GRAND VERSION)」には60種類以上のモーションが入っているため、この機能が非常に役立ったとのこと。

・風機能

風が吹いているような演出を行うために実装した、揺れ物を揺らす機能。この機能の実装により、屋外を舞台としたMVでアイドルの自然な存在感を演出することが可能となった。また、海の中のゆらめきや浮遊感を表現するのにも使用しているという。
毛束や装飾品には、少しずつ差を出すことで自然な動きを表現している。なお、速水奏の髪には元々揺れ骨がなかったが、「Secret Daybreak」の制作のために風機能を実装した際に速水奏の既存モデル全ての髪が揺れるように揺れ骨の追加を行った。

・Timeline分岐機能

特定アイドルに固有の演出をさせるために実装した機能。「Gaze and Gaze」の歌唱者である村上巴と川島瑞樹を配置したときのみ、拳同士を合わせる特殊な演出が見られるようになっている。それ以外のアイドルでは通常のダンスモーションが流れる。
なお、この機能はケース2「Unlock Starbeat」を実現する際に制作した、利き手を判別してモーションとカメラを読み分ける機能を改良して作成したとのこと。
■アイドルをより魅力的に!衣装のアップデートについて
ここからは横山氏が衣装のアップデートについて言及。『デレステ』における衣装とは、MVでアイドルをより魅力的に輝かせるアイテムであると説明した。
衣装はアイドルの個性に合わせてデザインされるため種類はさまざまで、ドレスや和服、着ぐるみまで存在する。中には、目や衣装が光るといった特殊なギミックが備えられているものも。

次に、そんな衣装を3Dモデル化するにあたって厳守していることが2点あると述べた。
1.ポリゴン数・テクスチャ容量などを仕様内に抑えること
Lカラーテクスチャ1枚・ライティング用テクスチャ2枚
L限定下の中でいかに表現するかが腕の見せ所
2.すべてのカット、ダンスモーションに対応すること
LMV中に不自然さを感じさせないこと
L歩く、走る、しゃがむ、接近する動きに耐えられること
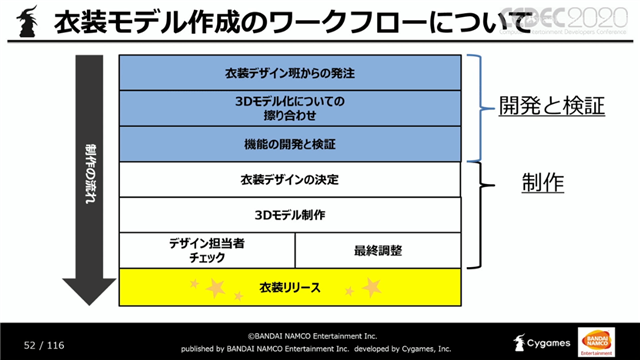
仕様を無視してしまうと、FPSの低下や予期せぬ不具合に繋がり、MVの品質を落とすことにもなってしまうため、これを絶対条件として念頭に置いたうえで機能開発が進んでいく。そしてこちらも機能追加と同じくまず基本的な制作の流れを紹介した。

まずは衣装デザイン班がアイドルの個性に合わせた衣装デザインを考案。次に、「こんな衣装を作りたい」と相談を受けた3Dキャラモデル班が仕様内での表現が可能かを検討する擦り合わせ。実装に新たな機能が必要になる場合はエンジニアが機能開発を行うという。その際は、テストモデルを用いて検証を行ってから衣装デザインを最終決定して本制作に移っていく。今回は、特殊な表現の衣装の実装方法について、事例を交えて紹介した。
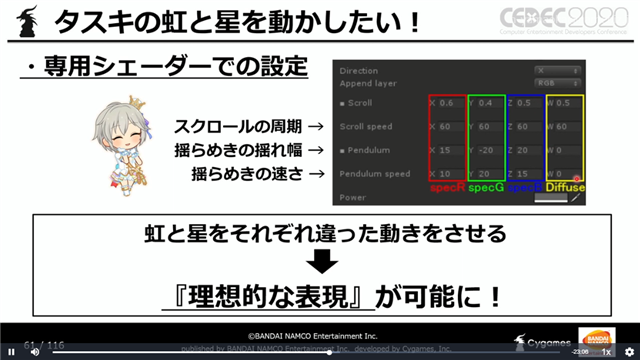
●ケース1:タスキの虹と星を動かしたい!
デレステの4周年記念衣装の事例

▲上記は『デレステ』4周年の記念衣装「レインボーカラーズ」のデザイン案。特徴的なタスキが掛けられており、この部分の虹色と星を動かして豪華な印象にしたいという要望があったという。
虹と星の理想的な動き方は「テーマパークのイルミネーションのような動き」。これを実現するために、横山氏は虹と星でそれぞれに違った動きをさせる必要があると判断した。これまでにない新たな機能拡張とポリゴン数・テクスチャ枚数を仕様内に収める工夫が必要となった。
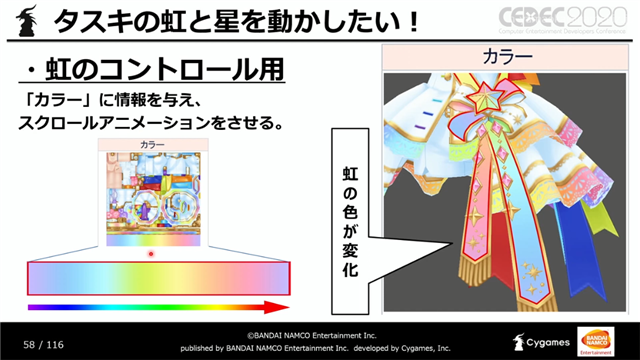
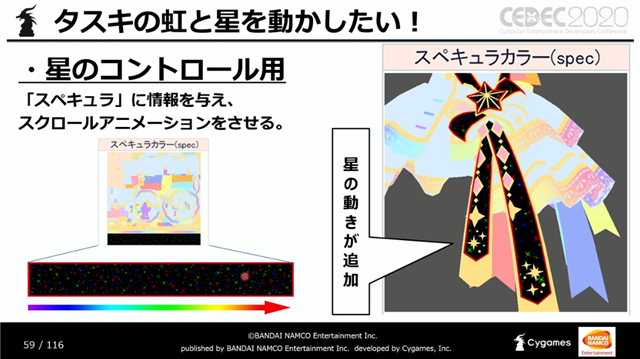
『デレステ』ののキャラモデルで現状、使用可能なテクスチャは計3枚あるという。順に、カラーマップ用と、スペキュラカラーマップ、マルチマップというライティング用のテクスチャが2枚となる。この中で虹と星に違った動きをさせるには、3枚のテクスチャのいずれかに「虹のコントロール用」と「星のコントロール用」、それぞれの情報を与えなければならなかった。

▲虹のコントロール用の情報はカラーマップに与えることに。指定したUVをスクロールアニメーションさせることでタスキの虹色が滑らかに変化していくように制御している。

▲一方、星のコントロール用はスペキュラカラーマップに情報を持たせた。こちらもスクロールアニメーションで流れる星の動きを演出している。

▲さらに、星の流れ方が1種類だけでは豪華な印象にならないと考えて、RGBのチャンネルで3種類に分けてスクロール周期や揺れ幅の異なる星の情報を持たせることでより豪華なアニメーション表現をすることができるようになった。上記はマテリアルの設定画面で、3種類の星と虹の設定となる。
限られたテクスチャ内でも工夫を凝らすことで、虹と星で違った動きを見せる理想的な動きを表現できたと解説した。
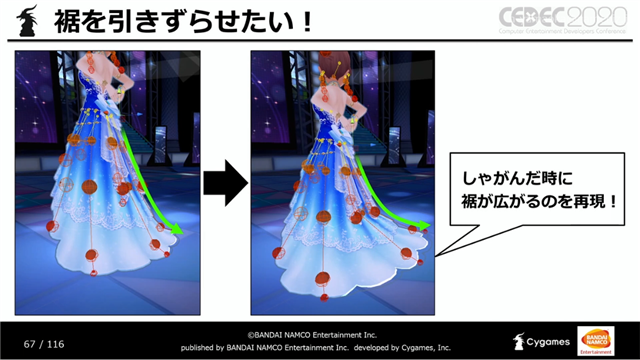
●ケース2:裾を引きずらせたい!
裾長ロングスカート衣装の事例

次に裾を引きずつほど長いロングスカートの制作事例について。
こうした衣装の場合、ダンスしている間はモーションに合わせて地面との距離も変わる。そのため、ただメッシュを長くするだけでは裾の表現はできないと横山氏は語る。しゃがんだときやジャンプをしたときにも自然に見える仕組みにする必要があったという。
そこで採用したのが、地面判定用にコリジョンを新規追加するという方法だ。

▲上記の赤枠で囲っている部分がコリジョン。必要に応じて地面判定用のコリジョンを設定できるようにして対象のクロスジョイントが地面を避けるよう動くようになっている。これにより、ダンス運動の上下があっても自然と裾が広がっていく動きを実現した。

●ケース3:大きい翼をつけたい!
大きな装飾をつけた衣装の事例

3つ目の事例は、横に大きく広がる翼が隣のアイドルとぶつかってしまうのではないかということが課題に。2人を接近させたいカットで衣装が干渉してしまっては、MV中に不自然さを感じさせないという衣装の原則を守ることができない。

これを解決するために、隣り合うアイドルを避けるコリジョンを新規追加。なお、こちらのコリジョンはアイドルの身長スケールにも対応しており、アイドル同士が近付いたときに自然な表現となるよう自動で避けるようになっている。


▲コリジョン追加後は、アイドル同士が近付いた際に自動的に翼が避けて衣装の干渉を防いでいる。この機能を導入したことで、理想とした衣装デザインを変えることなく自然な表現を実現できたと述べた。

▲特殊な衣装表現についてのまとめ。
●新規追加機能の実装事例
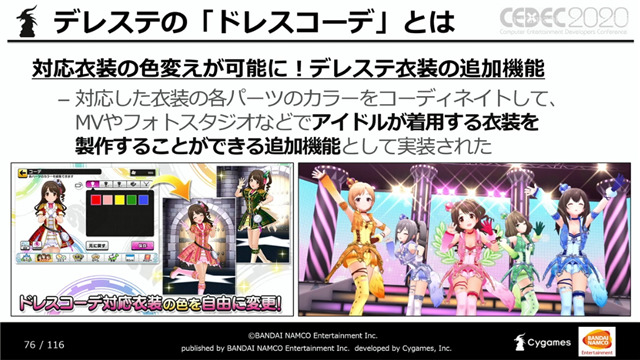
ドレスコーデ機能
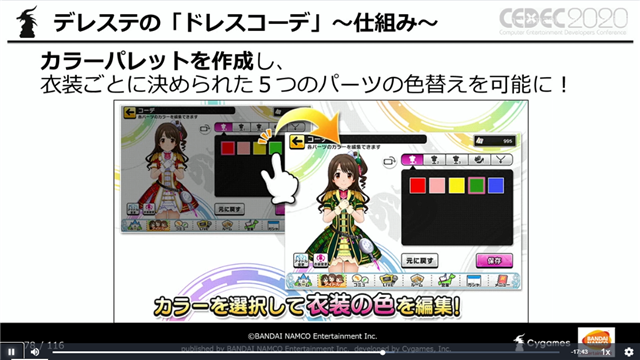
衣装追加における機能実装例に関しては、「ドレスコーデ機能」を開発例に沿って紹介した。『デレステ』の「ドレスコーデ」については以下の通り。

▲ユーザーが自由に衣装をコーディネートできることで、自分だけのオリジナル衣装でMV鑑賞が可能となるのが魅力である。また、2019年には上下で組み合わせが変えられるレッスンウェアも登場した。
続いて、ドレスコーデ機能の仕組みについても解説。

また、ドレスコーデ機能を追加するにあたってはこだわった点が2つあると横山氏は話す。
ひとつは、衣装の色を変えるにあたってより美しい色の表現を目指したということ。ふたつ目は、全員が着用可能な上下バリエーション衣装を追加したことだという。この2点について、こだわりと工夫したポイントの詳細も明かしてくれた。
・ケース①:カラーパレットへのこだわり
より美しい色の表現を目指して

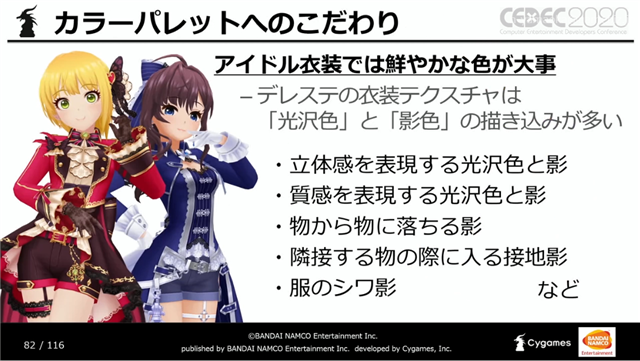
『デレステ』の衣装テクスチャには、ただ衣装の色が塗ってあるだけでなく、光沢色や影色など、さまざまな情報が描き込まれているという。このテクスチャに、ただ上から色の変更を加えるだけでは色が濁ったり、くすんだ印象となってしまうため、アイドルらしい鮮やかな色の表現ができない。以下は光沢色や影色の調整の有無での比較画像だ。

▲オリジナル衣装の色味を変更するだけでは、調整なしのように影色が不自然なのりかたになってしまう。衣装のシワ影や柄部分に入る光沢色や影色による影響は大きく、この調整によって衣装の印象が大きく変わるのだという。
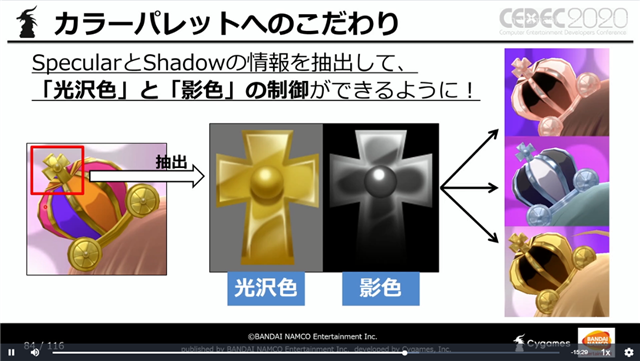
同社では、アイドル衣装らしい鮮やかな色にこだわりを持って「光沢色」と「影色」の制御ができるように取り組んだと話をまとめた。

▲アクセサリーの王冠に付いている十字架も、ハイライトや反射光などの光沢色や影色も個別に色味の調整が行われている。
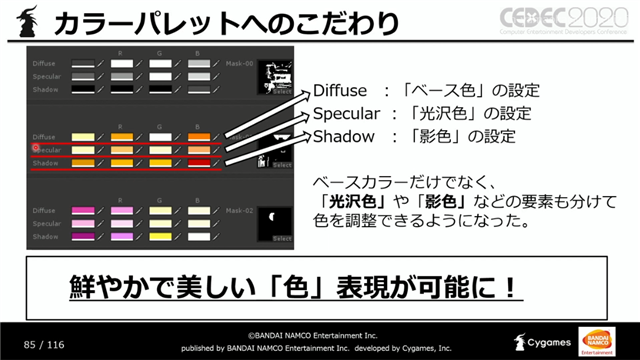
具体的な制御方法としては、色変えの区分となるテクスチャマスクを切る際に、ベースカラーの領域だけでなく、光沢色や影色の要素を切り分けてそれぞれに色の調整をできるようにしている。

▲赤線が引かれた3×4の色指定は、黄色のカラーパレットを適応したときに衣装に反映される色となる。衣装自体の色であるベースカラ―に加えて、光沢色や影色もベースカラ―の黄色に合うように設定されている。
こうしてそれぞれの色を細かく設定することにより、アイドル衣装における鮮やかで美しい色の表現を可能にしたとの話だ。
・ケース2:レッスンウェア衣装の追加
上下バリエーションの実装事例

▲レッスンウェアは、全てのアイドルが着用できるドレスコーデ対応衣装。拡張性が高く、上着はTシャツやジャージ、パンツは丈の長いものから短パンまでさまざまな組み合わせを選択することができる。
全員が着用可能な上下バリエーションの衣装を実装するには、当時の既存の仕組みのままでは膨大な量の体型差分モデルが必要になってしまうという問題が発生した。
『デレステ』の全員着用衣装モデルは、身長・体格・胸サイズに合わせて計17種類の体型差分モデルを用意している。既存の仕組みのままレッスンウェアを用意するとなると、Tシャツを1枚追加するだけで17×4パターンのモデルが必要になるという現実的ではない数字に……。
そこでデザイナーとエンジニアで相談した末に、衣装の上下を切り分けて作成し、ゲーム上で上下一対の衣装に合わせるという手法を選択した。これにより体型差分モデルの総数が抑えられ、1バリエーションにつき、体型差分の17種を作成するだけでよくなり、生産コストを大きく抑えることに成功した。

さらに、バリエーションを追加する際の生産性も良くなったことで衣装追加や更新頻度を高くする仕組みにすることができたということだ。
長期的な運用におけるアップデートでは、これまでの仕様に向き合うことも多く、新機能をひとつ加えるにしても大変な工夫や改良が必要になることがある。しかし、『デレステ』では先を見据えた現実的な解決手法によって、ドレスコーデ機能は長期的な運用が可能な魅力的な追加機能としてリリースされた。
■3DCG制作事例
ユーザーに新たな体験を!
新規アプリコンテンツ「3Dコミュ」制作事例
ここからは再び五十嵐氏が登壇し、『アイドルマスター シンデレラガールズ スターライトスポット』(以下、『デレスポ』)の「3Dコミュ」についての制作事例を紹介した。
『デレスポ』は、『デレステ』をさらに楽しむことができるアプリとして2019年9月にリリース(関連記事)。本アプリには、3Dのアイドルたちのコミュを体験できる「3Dコミュ」、『デレステ』の楽曲を楽しめる「サウンドブース」、アイドルに好きなポーズや楽曲をオーダーできる「フォトスタジオ」といったコンテンツが搭載されている。
3Dコミュとは、楽屋や舞台裏など、アイドルたちの日常を3Dで試聴できるコミュで、VRでよりリアルな没入感を得られる「VR VIEW」と端末を傾けて操作する「GYRO VIEW」の2パターンの視聴方法が用意されている。
そんな「3Dコミュ」で最も重視されたのは「アイドルを身近に感じられる」こと。これを実現するために、以下3点のポイントにこだわって制作が進められたという。
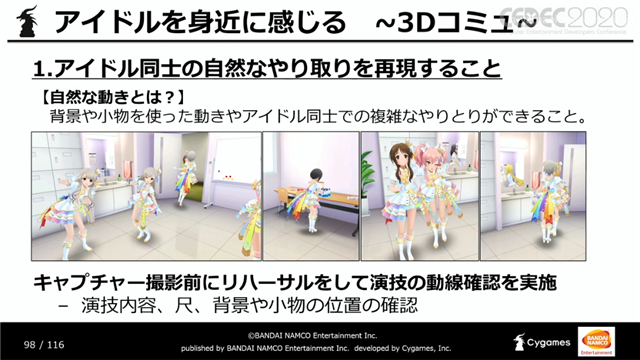
1.アイドル同士の自然なやり取りを再現すること

上記の左の画像は、全員は写っていないが9人のアイドルが順番に扉から出ていくシーンだという。シナリオ通りの順番でキャラが詰まることなく想定の尺の間に出ていくことができるかどうかのリハーサルを行ったと紹介した。また、他にも机に対する衣装の埋まりや、肩を組んだりするアイドル同士のからみがあるシーンでは髪や衣装に干渉が起きないかどうかを予めチェックしているという。
こうしてキャプチャー撮影前にリハーサルをして演技の導線確認を行ったことで、シナリオや背景の布武に気付いて事前に修正することができた。結果、撮影時のリテイク数が減ってアクターの負担を減らすことに成功したという。また、アイドルや小物の位置が正確になったことで、より自然な演技ができるようになる効果もあったとの話だった。これがモーション調整の負担軽減にもなり工数削減にも繋がっているという。
ここで五十嵐氏は、リハーサルで自分たちが動いて確認することで、ことでシナリオを読んだだけでは気付かないミスや仕様が明確になると改めて言及。撮影時のごたごたや、撮影後の急な仕様変更などを減らすために導線確認は必須だと念押しした。
2.アイドルが存在している!と感じられるようにすること
これはリアルなサウンドを追及するために行った取り組みとなる。アイドルの発する声は口から、足音は足元から聞こえるという臨場感を実現することが目的で、アイドルに関するオーディオプレイヤーは、顔・腰・右手・左手・足の最大5ヶ所に分割しているという。
他にもアイドルの存在感や、自分がこの世界にいるという没入感を演出するために動作音やプロップス音はFoleyで収録するなど、以下の通りさまざまな手法を取り入れている。

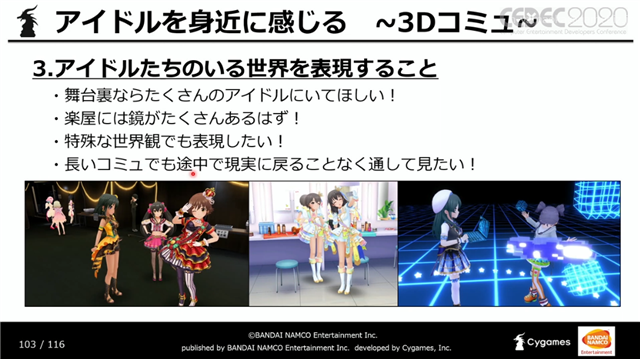
3.アイドルたちのいる世界を表現すること

世界観を表現するためには、やりたいことが無限にあると五十嵐氏は述べる。作りたいものを作るには、負荷対策が課題になってくると続けた。ここでは、負荷対策の実例を3つ紹介した。
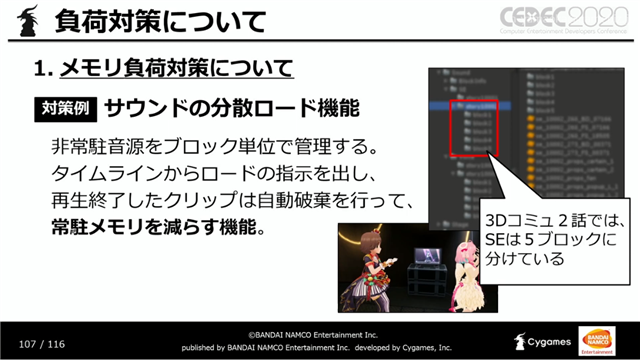
①メモリ負荷対策について
長尺かつ大人数が出演して自由な動きを見せる3Dコミュでは、使用するリソースは膨大でメモリ負荷対策は必須となる。ここでは、対策としてサウンドの分散ロード機能を実装していることが明かされた。

▲メモリ負荷を抑える対策を行うことで、アプリ落ちなどを起こさずに多量かつ高品質なリソースを使えるようになる。
②FPS負荷対策について
VR VIEWは両目用にそれぞれ描画負荷が約2倍になるうえ、12体のモデルが同時に映る。こういった状況からFPS負荷対策もまた必須の事項となった。3Dコミュでは、常に60fpsをキープできるように対策しているという。

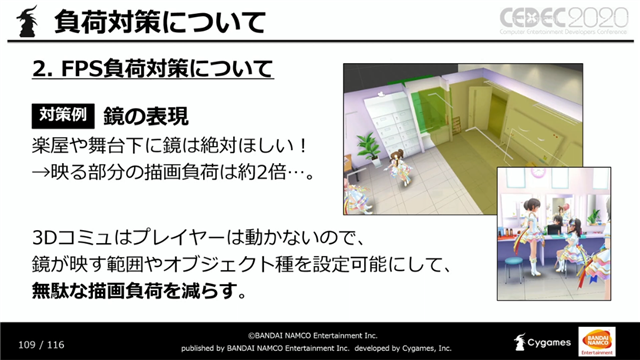
▲地道な対策が必要となるFPS負荷対策だが、その中より鏡の実現方法を紹介した。鏡は、鏡視点に設置した専用のカメラで描画を行う。このカメラが映す範囲やオブジェクト種類を細かく設定可能にすることで不要なオブジェクト描画を減らして負荷対策としている。
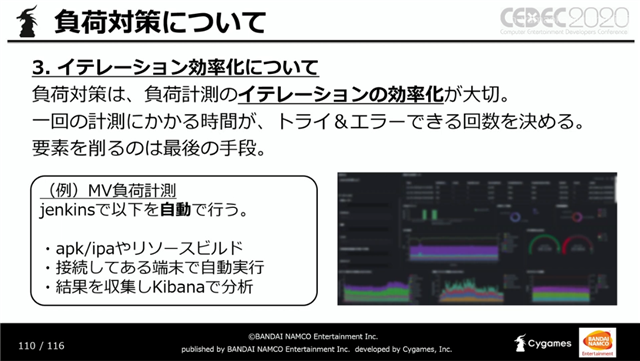
③イテレーション効率化について
これは『デレステ』『デレスポ』における負荷対策全般に関わる話になるという。負荷対策には、何よりも負荷計測フローの反復、イテレーションの効率化が重要となる。1回の負荷計測にかかる時間が少ないほど細やかな対策ができるようになるため、同社のエンジニアは負荷計測手段についても改良を重ねているという。

最後に負荷対策のまとめとして、負荷に対しては複合的な対策が必要となると話した。上記3つのポイントにエンジニアとデザイナーが連携して対応することで、やれないことよりも、やれることを考えやすい環境になるという。この積み重ねがあったからこそ、3Dコミュという大規模なコンテンツ作成にも繋がったと述べた。
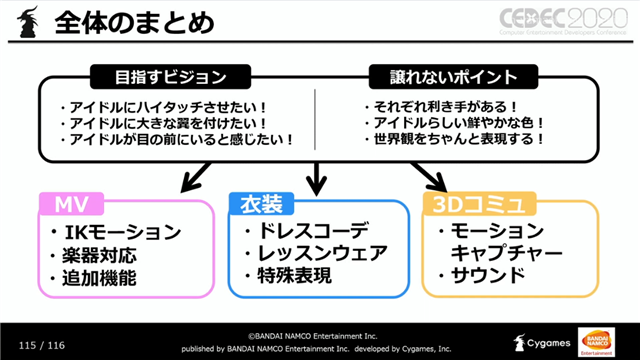
ここまで本講演では、MV・衣装・3Dコミュについて多くの事例を紹介してきた。常にユーザーに新しい体験を届け続けるためには、同時にいくつものコンテンツを開発・運営していくことになる。その中で最も大切なことは、『デレステ』としてアイドルを輝かせるための「目指すビジョン」や、それぞれのアイドルがアイドルらしくあるための「譲れないポイント」を明確化することであると話をまとめて講演の締めとした。

▲そのコンテンツで何を表現したいのかを明確にすることで大規模開発でも理想のビジョンを追及でき、コンテンツ同士をまとまりのあるものにすることができる。『デレステ』では、アイドルがより魅力的になるために新しくどんな表現をしたいのか、そのアイドルがアイドルらしくあるために何が譲れないポイントなのかを考えてからコンテンツや機能を開発してきた。
(取材・文 編集部:山岡広樹)
■『アイドルマスター シンデレラガールズ スターライトステージ』
©窪岡俊之 ©BANDAI NAMCO Entertainment Inc.
■『アイドルマスター シンデレラガールズ スターライトスポット(デレスポ)』
©2019 BANDAI NAMCO Entertainment Inc.